After Ignite, and especially after viewing the the latest features of VS2015 RC, ASP.NET 5.0, and .NET Core 5.0, my interest in Node.js was finally piqued. Admittedly, I had mostly ignored Node.js up to this point. As a primarily Angular/JavaScript developer, the aspect of using JavaScript for server-side is becoming increasing appealing.
Let me preface this by stating that I’m a noob when it comes to node. This really is my first time diving into its feature set.
For a brief history, Node.js is a runtime environment that uses the Chrome V8 JavaScript engine to execute JavaScript on a server. This also provides web hosting and other niceties to run both console apps and web-hosting apps. Spinning up, for example, an API through Node becomes a pretty straight-forward and powerful capability.
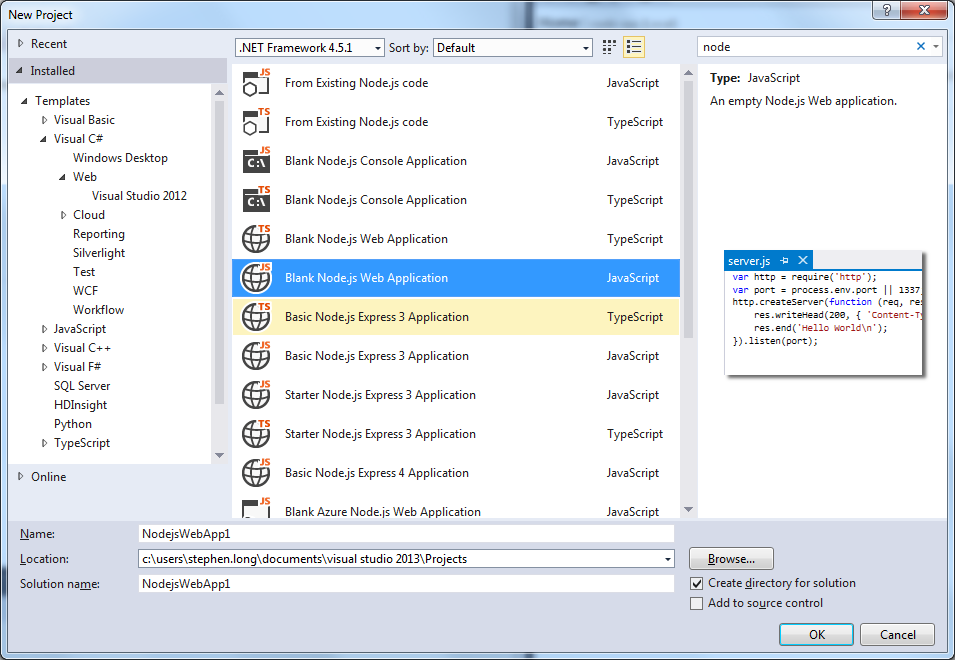
Fortunately, Microsoft has provided nice tooling for Node.js and Visual Studio. I recently pulled down the Microsoft Node.js tools that adds templates, intellisense, and the ability to run Node from within the Visual Studio debugger.
After pulling down these tools, getting a ‘Hello World’ example running is immediate.

I started with the “Blank Node.js Web Application.” Hitting F5 brings up the Node.js console and displays our defined ‘Hello World’ end-point in our browser.

While that doesn’t look like much, we could start adding arbitrary JavaScript code to perform functions and/or to act as an API end-point. I’m torn if this really is any easier than just spinning up a WebAPI solution, but it is potentially faster, and if we’re accustomed to performing our operations in JavaScript, in that regard, it is easier.
The default code that we get with a Blank Node.Js Web Applicaiton looks like this:
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('Hello World\n');
}).listen(port);
This code is using Node’s module dependency resolver to require/load ‘http,’ and then spins up a server on the specified port. For every request, the response is just ‘Hello World.’ With this in place, we can inspect the request and effectively define routes that we want to respond to in a fairly straight forward manner.
Imagine if I wanted to create a RESTful customer API. I could handle this by inspecting the request object’s url and respond accordingly. For my baby-steps API, I’m going to only respond to (3) different requests and error out on any others.
var http = require('http');
var port = process.env.port || 1337;
http.createServer(function (req, res) {
var reqUrl = req.url.toString();
var customerAllRegex = new RegExp("/api/customer", "i");
var customerSingleRegex = new RegExp("/api/customer/(\\d+)", "i");
var customerAddressRegex = new RegExp("/api/customer/(\\d+)/address", "i");
if (reqUrl.match(customerAddressRegex)) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('You requested a customer\'s address');
} else if (reqUrl.match(customerSingleRegex)) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('You requested a single customer');
} else if (reqUrl.match(customerAllRegex)) {
res.writeHead(200, { 'Content-Type': 'text/plain' });
res.end('You requested all customers');
}
else {
res.writeHead(404, { 'Content-Type': 'text/plain' });
res.end('Error!');
}
}).listen(port);
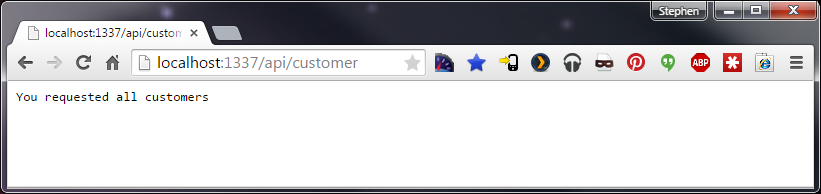
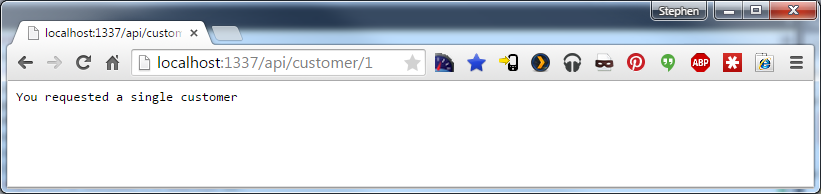
With this code in place, I get exactly what I expect:



Ok, this isn’t too earth shattering, but I am impressed by how easily I was able to get this up and running, and with minimal effort. Next post, I’ll start looking at doing something more useful. I imagine creating a jsFiddle to take advantage of a Node-driven API would make for a nice workflow for demo purposes.
