Earlier today, I was playing around with a web application that I’m working on, and I was reminded that it needs to play nicely with mobile platforms.
So, a colleague of mine reminded me of a handy feature in the Chrome dev tools that I had somehow missed previously, and thought it was worth sharing.
Tapping F12 to bring up the dev tools, note that there is a little device icon in the header.
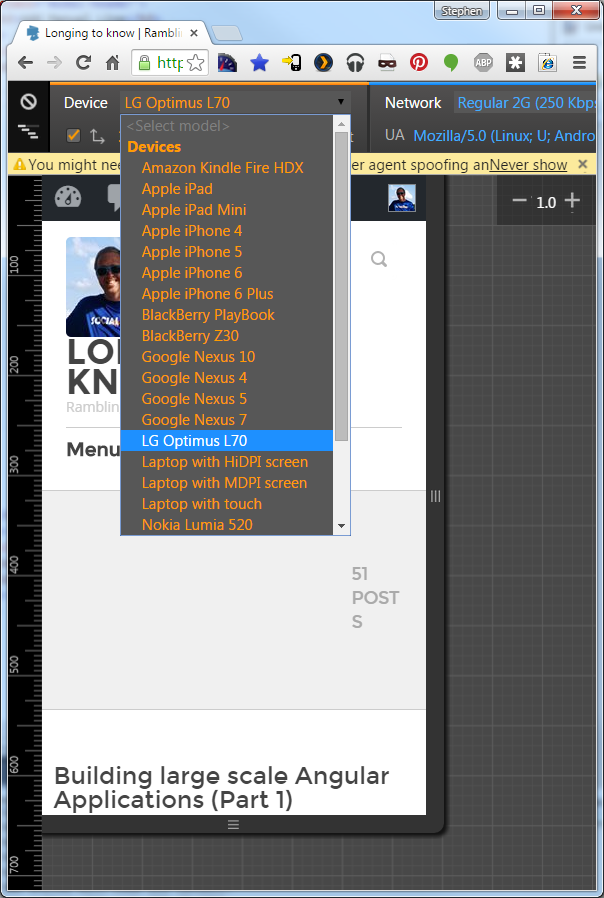
Clicking this icon changes our view with some handy controls.
We can change the device type, throttle our network connection, and even change our user-agent string.
This is a handy built-in feature. Up until now, I had used 3rd party extensions to achieve the same functionality. It’s nice to see Chrome’s development tools constantly improving.